Vous avez certainement dû en entendre parler, le responsive design est la nouvelle technologie qu’il faut utiliser sur internet. Grande tendance du moment, le responsive design va permettre de s’adapter aux internautes qui naviguent de plus en plus d’appareils différents : mobile, tablette, ordinateurs, …, avec des centaines de résolutions d’écrans disponibles !
Il a donc fallu trouver un moyen d’adapter le web à ses différentes interfaces, et répondre à l’envie des internautes d’accéder rapidement à l’information.
Les avantages du responsive Design : Adaptabilité, Simplicité, Visuel.
Adaptabilité : votre site internet devient consultable depuis n’importe quel support ou navigateur. En effet il s’adapte aux différentes résolutions, aux différents navigateurs. Vos pages se redimensionnent automatiquement, les images s’adaptent à l’écran, les blocs se positionnent au bon endroit, et tout cela sans en diminuer la qualité.
Simple et visuel : Le responsive design permet de présenter l’information plus simplement, et surtout plus rapidement. Les internautes naviguant de plus en plus depuis leurs mobiles apprécient cet accès simplifié à l’information. Des textes plus courts, des images, tout est simple et visuel.
Mais avant de décider de passer votre site internet en responsive design, il faut réfléchir à vos objectifs. Tous les sites internet ne peuvent pas utiliser cette technologie. Et une longue réflexion est nécessaire en amont pour organiser vos pages.
Tonik Web Studio vous propose maintenant un service de “Mise en responsive”. Notre objectif est de répondre au besoin croissant des entreprises de posséder un site internet s’adaptant aux nombreux supports disponibles pour naviguer sur internet. N’hésitez pas à demander votre Soumission gratuite à nos experts.
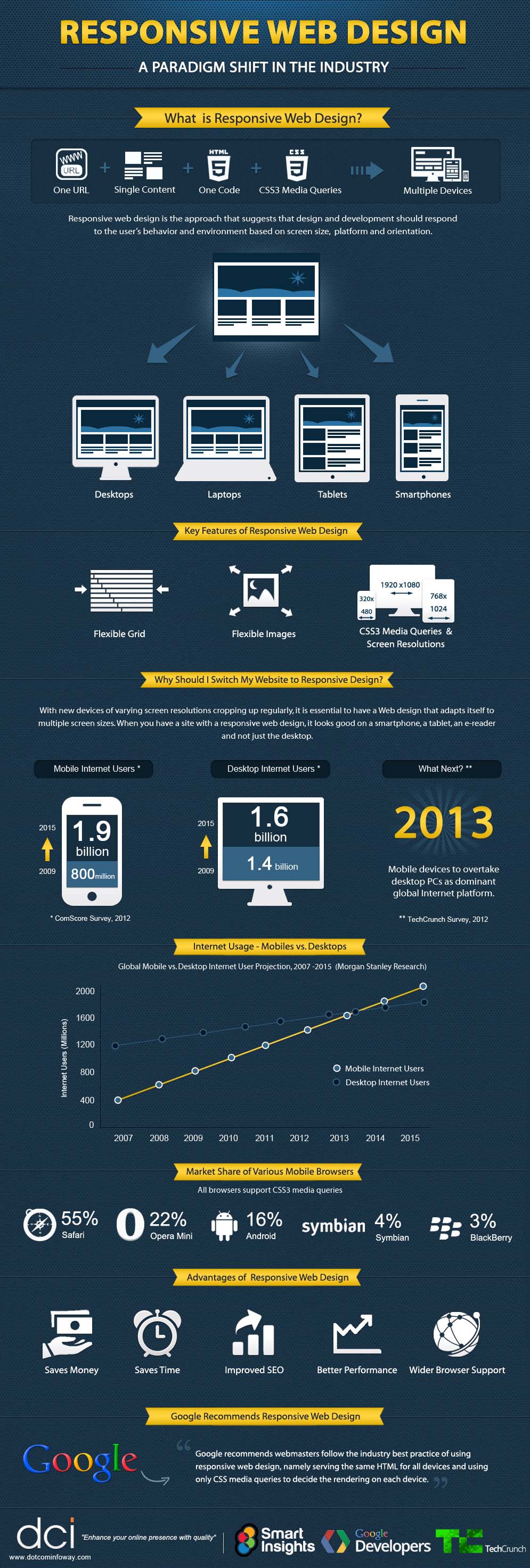
En image une infographie intéressante pour mieux comprendre (source : DCI)






Pingback: Site internet : qualité = rentabilité ? |
Pingback: Êtes-vous victime de nomophobie ? |