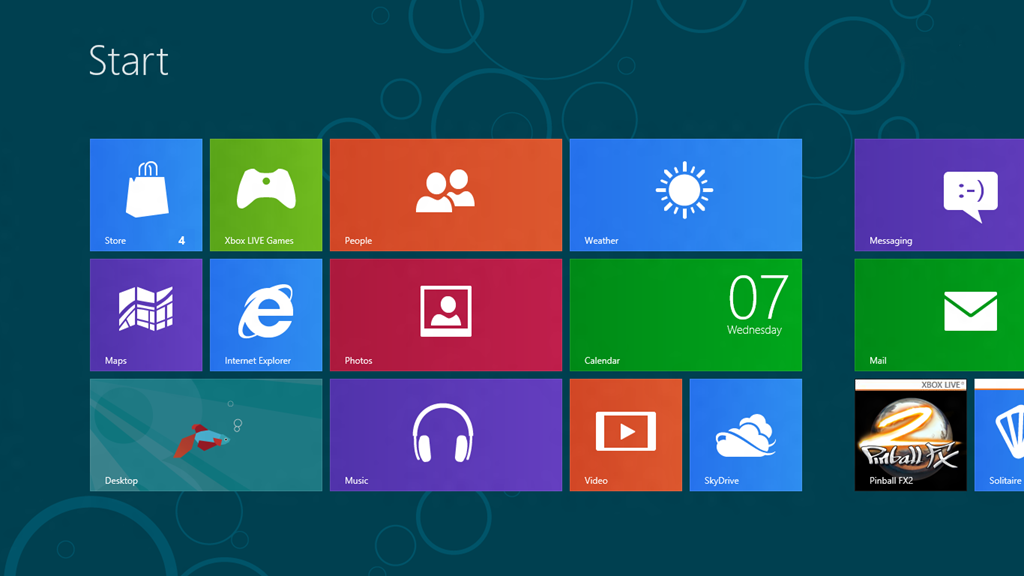
Vous avez certainement entendu parler de cette nouvelle tendance du web Design. Littéralement on parle de Design à Plat. Le premier à avoir mis en relief ce style épuré c’est Windows 8, avec son interface Metro UI.
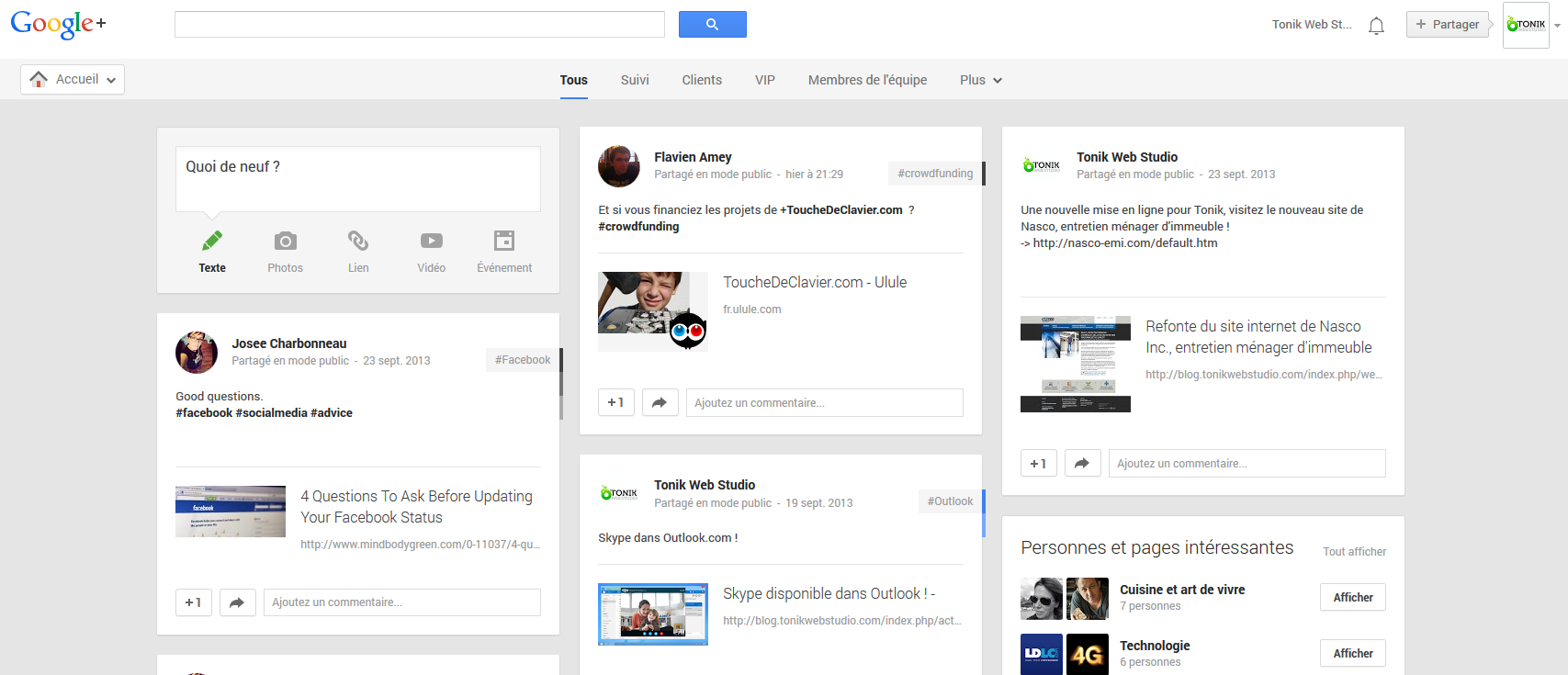
Ou encore avec Google, notamment sur son réseau social Google +.
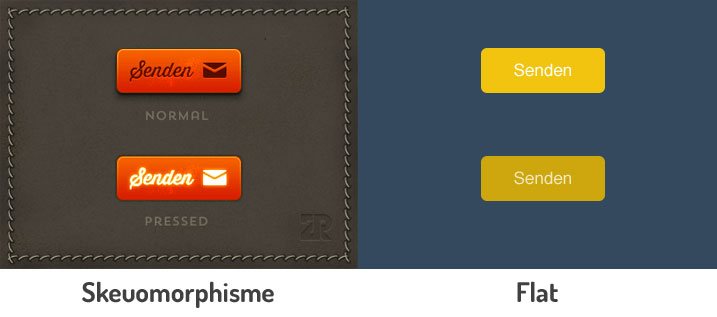
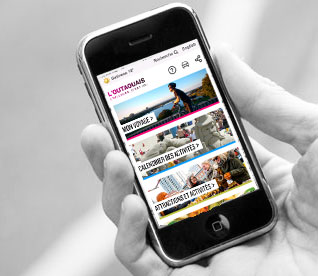
 Le Flat Design est donc un style graphique sur Internet très minimaliste. On supprime les reliefs, les dégradés, ou encore les textures. Les éléments sont souvent des formes simples (rectangle, rond) et rangés dans des « grilles » (tout est organisé géométriquement), les couleurs sont vives, … Le design se concentre sur certains éléments comme la Font des titres, ou encore l’utilisation d’icônes pour repérer facilement chaque bloc.
Le Flat Design est donc un style graphique sur Internet très minimaliste. On supprime les reliefs, les dégradés, ou encore les textures. Les éléments sont souvent des formes simples (rectangle, rond) et rangés dans des « grilles » (tout est organisé géométriquement), les couleurs sont vives, … Le design se concentre sur certains éléments comme la Font des titres, ou encore l’utilisation d’icônes pour repérer facilement chaque bloc.
A l’inverse, le Skeuomorphisme ?
Cette nouvelle tendance du minimal fait opposition au Skeuomorphisme. Apple fait partie des précurseurs de ce design informatique. Le principe est simple : les éléments des interfaces se rapprochent au maximum de la réalité.
Des fonds imitant le cuir, le bois, des boutons en relief, des objets représentés de façon très réalistes..
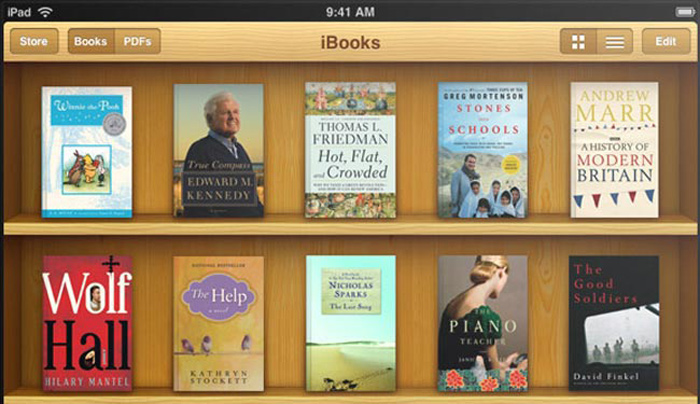
Un autre exemple de Skeuomorphisme, l’iBooks d’Apple.
Apple qui était jusqu’ici précurseur des tendances à suivre semble ne plus être le modèle à suivre !
Cette tendance du Flat Design permet des créations plus rapides et plus simples à mettre en place. Attention à ne pas abuser de ce minimalisme, au risque que tous les sites internet se ressemblent. Aux designers donc d’adapter ce nouveau style et de créer des web design uniques.




Pingback: Web Design : les tendances pour 2014 |
Pingback: Web Design : les tendances pour 2014 | Tonik Web Studio