2014 étant déjà bien entamée, nous allons pouvoir dresser le tableau des tendances webdesign, et ainsi avoir un aperçu de ce qui se fait cette année. Et oui, comme le monde de la mode, le web doit lui aussi suivre les dernières tendances.
Le flat design
On vous en parlait dans un article sur le flat design , il reste la grande tendance de cette année. On laisse de côté les détails pour garder un design minimaliste, simple et plat.
Des gros titres, des grosses typographies bien visibles
La typographie est mise en avant cette année, avec des titres très gros, des caractères bien visibles.
Des sites visuels avec des arrières plans
Les visuels sont mis en avant, avec des beaux backgrounds, des effets visuels (« flouttage », effets vintages, filtres)
Du défilement, moins de clics
Pour continuer dans cette tendance à la simplicité, les internautes cette année vont devoir faire défiler les pages, et cliquer sur des gros boutons pour trouver de l’information.
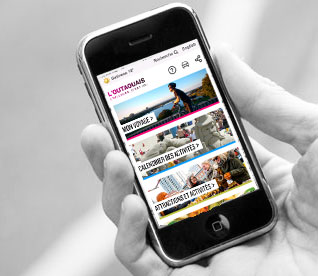
Le responsive design
Les sites internet doivent s’adapter à tous les formats disponibles pour naviguer sur internet. Le responsive design est l’étape obligatoire de cette année pour que tous les internautes puissent consulter votre site confortablement sur n’importe quel appareil.
Et vous, votre site est-il au goût du jour ?